
Match viewer benchmark: Before and after
 Rasmus Rønn Nielsen, The Dudes
21 August 2012, 15:00
Rasmus Rønn Nielsen, The Dudes
21 August 2012, 15:00
A couple of weeks ago, I wrote that we had spend some time rewriting the code for the match viewer - that is the program that is responsible for converting match data to motion pictures.
It took longer time than anticipated - so typical! However, the rewrite is now done and we're really happy with the result.
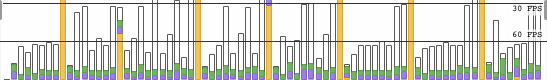
The code is not only much simpler and easier to extend - it is also a lot faster. Below, you can see a benchmark graph for the old match viewer:

Each bar represents a frame of the animation. The different colours (inside each bar) shows the time required by the browser for each type of task (recalculating player positions, redrawing players, etc.). The empty/white space at the top of the bars shows the amount of "free time" where the machine is not stressed at all.
The benchmark is made with a modern Apple Macbook with newest Google Chrome, so there is a little free time. However, there is enough work for my the cooling fan to start. That is so annoying!
I don't want to how well this would run on an older computer with an older browser. Probably very very badly.
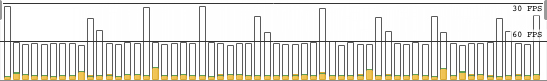
Here you'll see a corresponding benchmark for the new rewritten match viewer:

Please note the amount of free time. 80-90% of the time the browser is actually not doing anything. All it does is waiting for time to pass, so that it can start working on the next frame.
I know graphs like these can be pretty nerdy, but I thought some of you would like to hear about our progress in this area.
Now that the match viewer is running well, we can focus on new things. I'll make sure you'll be updated here on the blog as we progress :)
